ブログが可愛くなったよ~
こんばんは、みんりです。
GWオニ暇なのでずっとやりたかったブログのカスタムをやってみました。カスタム自体は1年前くらいに挑戦して志半ばで挫折したので、今回はちゃんと公開できるまでやりました。と言ってもほとんど他の方のコピペですが…。
PCビフォー

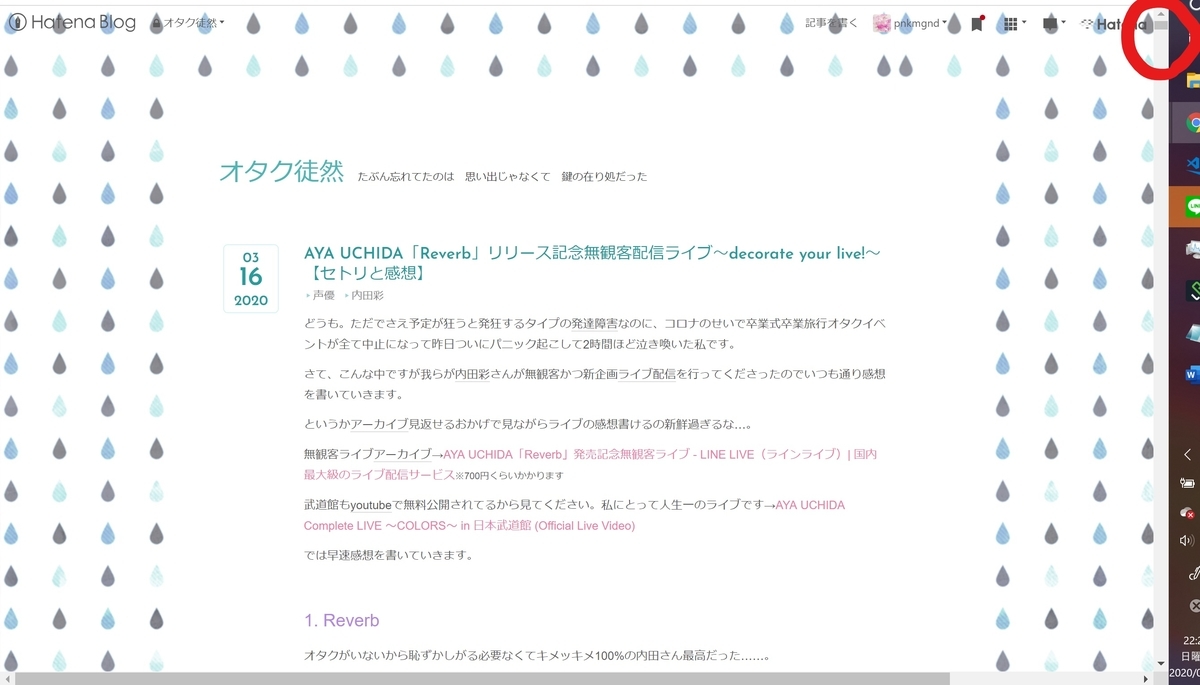
PCアフター

スマホビフォー

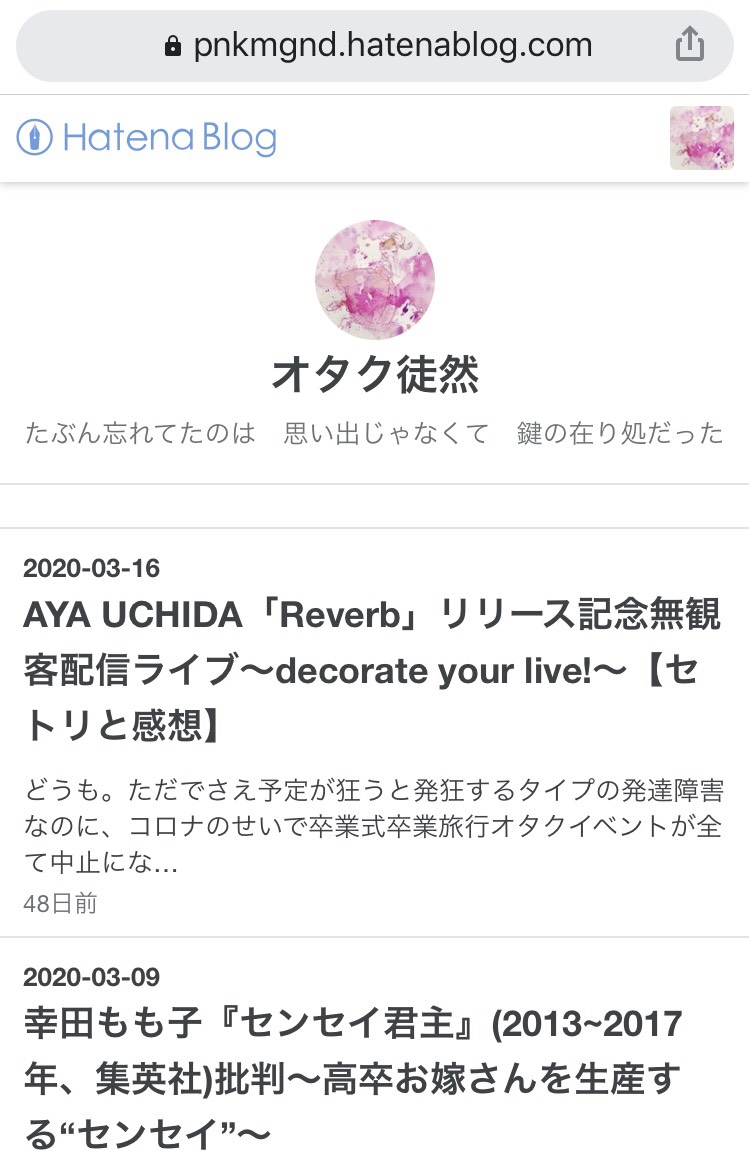
スマホアフター

とまあこんな感じになりました。備忘録がてらどんなことをやったのか記録しようと思います。
目標
・「スゲー!」ではなく「無難に可愛い」を目指す
・装飾でゴテゴテにせず、なるべくシンプルに
素人が無駄に凝ったやつを作ろうとしたら大火傷をするのは目に見えてたので、とりあえず今回は「無難に可愛い」レベルを目指しました。
また、素人が大火傷する原因を考えた時に「様々な機能に感動し、馬鹿の一つ覚えみたいに全機能をマシマシにしてまとまりがなくなる」ことが挙げられると思うので、どんなに可愛くてすごい機能があってもシンプルさを心掛けることにしました。
デザインCSS
まず始めにデザインCSSを色々書いていきました。全体的な流れとしては以下の方のブログを参考にしました。この方のブログは今回多く参考にしたので、今後も頻出します。正直このブログはほぼこの方のCSSで成り立っています。
私はboilerplate.cssをDLしたらVSCで適当に書きました。この本ブログとは別でサンプル用のブログを作り、そのブログでCSSを更新して試しつつ書き進めました。
以下は具体的に設定したことです。
ブログ全体を囲う
タイトル画像と背景を白で統一するのは決めていましたが、なんだか寂しかったので周りをピンクで囲ってみました。こちらの記事のCSSを、色を変えて使わせていただきました。
サイドバー
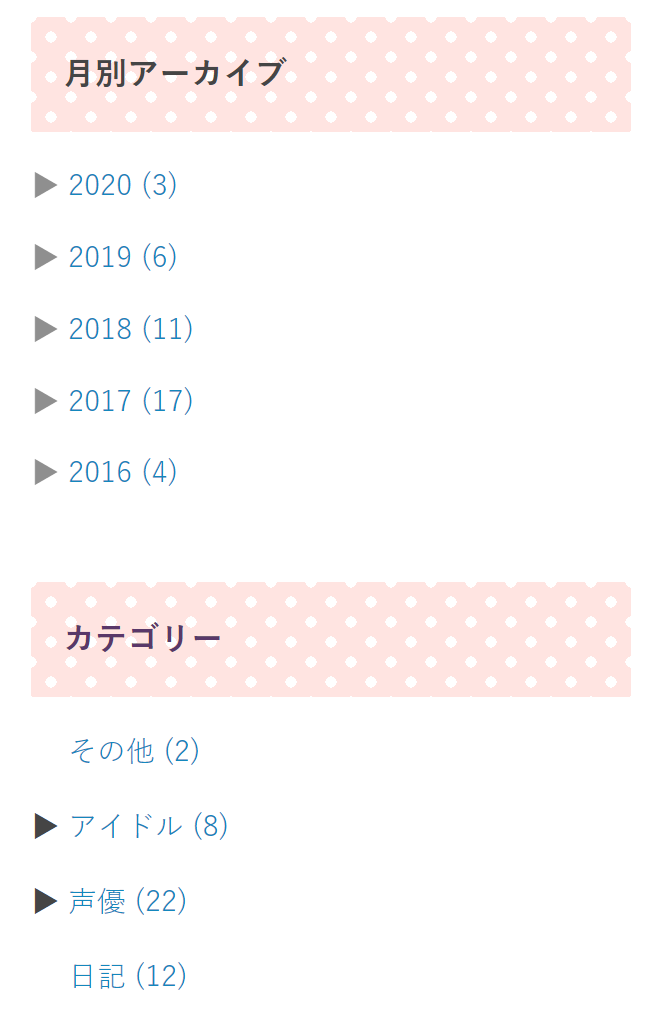
これも可愛くしたかったので水玉にしてみました。サイドバーを可愛くしたら急に“それっぽさ”が出て感動しました。

こちらの記事の「ドット柄背景」を、色を変えて使わせていただきました。テンプレCSSにサイドバーをまとめて指定する箇所があったので、そこに突っ込みました。
記事タイトル
記事タイトルはギザギザのリボンみたいにしてみました。可愛かったので。

こちらの記事の「上下ギザギザ」を、色を変えて使わせていただきました。記事のままのCSSだと見出しになるので、記事タイトルを囲うように少しだけ書き直しました。
日付の横に時計マーク
日付の横に時計マークを付けました。

こちらの記事の「日付アイコン付き」というものを使せていただきました。記事タイトルをギザギザで囲ったのでカレンダーなどを置くのはうるさいかなと思い、一番シンプルなものにしました。
見出し
↑の左側にあるピンクの縦棒です。見出しはシンプルなものにしたかったので、こちらの記事の「左に縦ライン」を色を変えて使わせていただきました。
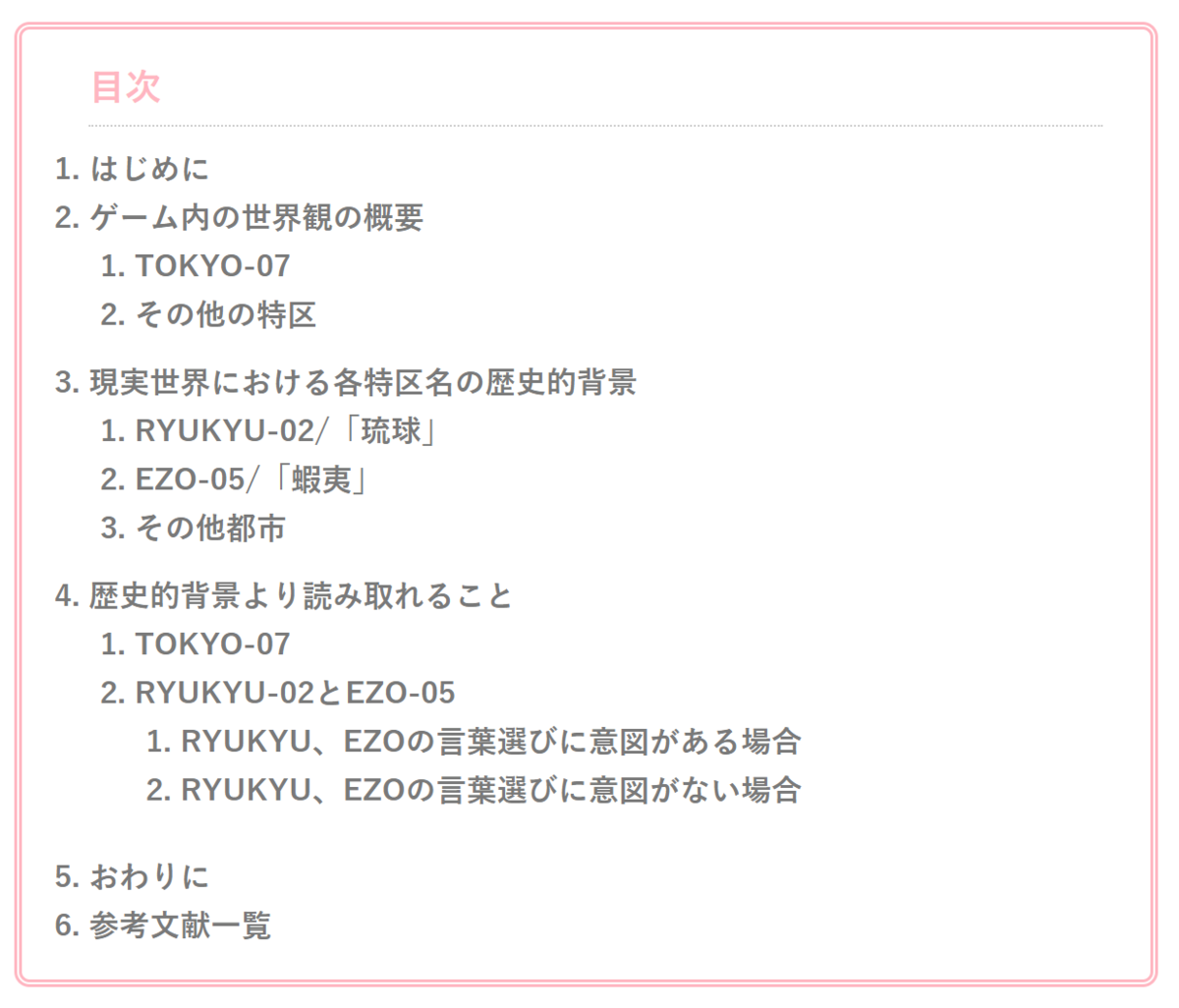
目次
この記事でも目次は置きましたが、こんなんです。

こちらの記事の「二重線囲み」を、色を変えて使わせていただきました。囲みのみにしたかったので、背景色は白にしました。あと目次横のAwesome文字の記号をhead要素に入れるのが面倒だったので、記号部分のCSSは全部消しました(雑)。
引用
引用はこの囲みです。
このブログは歌詞やインタビューなど引用を使う機会がやたら多いので、シンプルな囲みにしました。なんかダブルクオーテーション付いてるかっこいいやつとかあったんだけどね…。
こちらの記事の「角丸」を、色を変えて使わせていただきました。引用部CSSを調べその中にこの角丸のCSSを突っ込みました。
ブログ本体
ここまではデザインCSS欄でやったことを見てきました。次は母体であるこのブログそのものに、見やすくなるよう色々やってみました。
いわゆる「はてブロバー」を消す


本来ならProにならないと消せないはずなんですけど、調べてみたら無料版でもHTMLを書き足すだけで消せました。HTML、奥が深い…。以下の記事を参考にしました。
タイトル画像を作る、スマホに対応させる

実際に自分で書いた文字をibis Paintの線画抽出機能で取り込んで色付けしました。「オタク徒然」と「たぶん忘れてたのは~」は別素材として作り、はてなヘッダーサイズ(1000×200)に貼りました。アイビスなのでスマホでの作業です。
文字は内田彩さんとお揃いの万年筆で書きました。んふふ。万年筆なので画質は悪いですが、それも味ということにしました。
タイトル画像を設定しただけではスマホ版で見切れてしまったので、スマホに対応するよう以下のブログを参考にCSSを書き足しました。
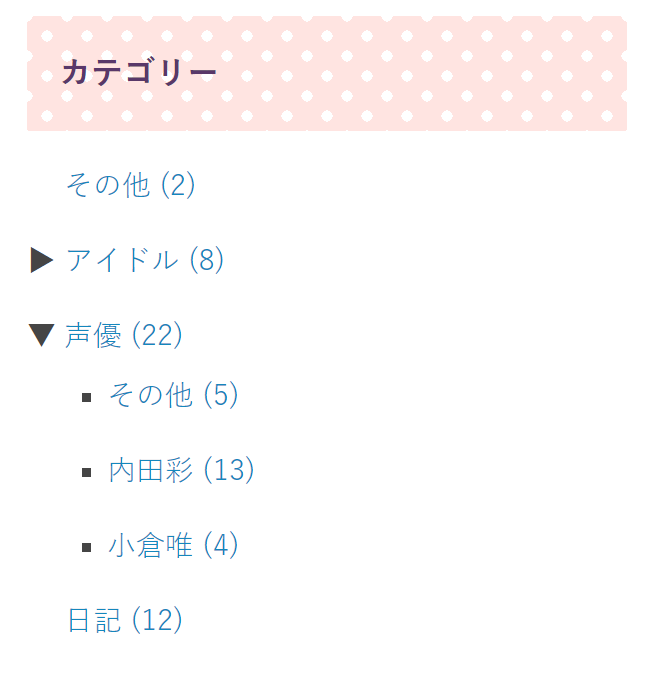
カテゴリーの階層化
声優など親カテゴリーと、内田彩(さん)など子カテゴリーを作っていたので、階層化してみました。

以下の記事を参考にしました。
この記事を参考にパンくずリストも置いてみましたが、このブログにおいては特に必要性を感じなかったので消しました。
ちなみに「パンくずリスト」はヘンゼルとグレーテルが道にパンを置いてったのになぞらえて命名されたらしく、可愛いので言葉自体は最近気に入ってます。
トップページを記事一覧に
自分のブログをPCから見たことがほとんど無かったので知らなかったのですが、どうやらこれまでトップページには記事が全文表示されていたようです。これまで訪れてくれた人にガチで申し訳ないです。

トップページを全文表示ではなく記事一覧にするのはProの機能らしいので、トップページに訪れた人を全員アーカイブ(=記事一覧)にぶっ飛ばすコードを拝借しました。
今はこんな感じ!

スマホ版にもトップページに5記事分の一覧と「もっと表示する」ボタンが出来ました。はてブロバーを消すやつといい、みんなよく考えるな~と先人の知恵に感動しました。
ちなみに前のPCデザインはサイドバーが何故かページ最下部にあったため、永遠にサイドバーにたどり着けないという大事故が起きていました。
本体いじったのはこんなもんです。
今後の課題
②記事下のカテゴリを囲む
①も②もやろうと試みたけどダメだったので、いつかリベンジしたいです。②はカテゴリ2つとも囲っちゃってそうじゃねえって憤慨しました。
所感
前回挫折した分最後まで出来て嬉しかったです。特別イケてる!!ってデザインではないけど、とりあえずトップページのスクロールバーがめっちゃ細くなってたりサイドバーに永遠に辿り着けない事故はなくなったので進歩したかなと…。
結局コピペしたばっかで全然自分で書いてはいないけど、それでもカスタムする前よりはちょっとは実になったんじゃないかなと思います。
今回は「無難に可愛い」を目標に守りだったから、次弄る時は「スゲー!!」を目指したいなあ。日々修行~
それでは!